research
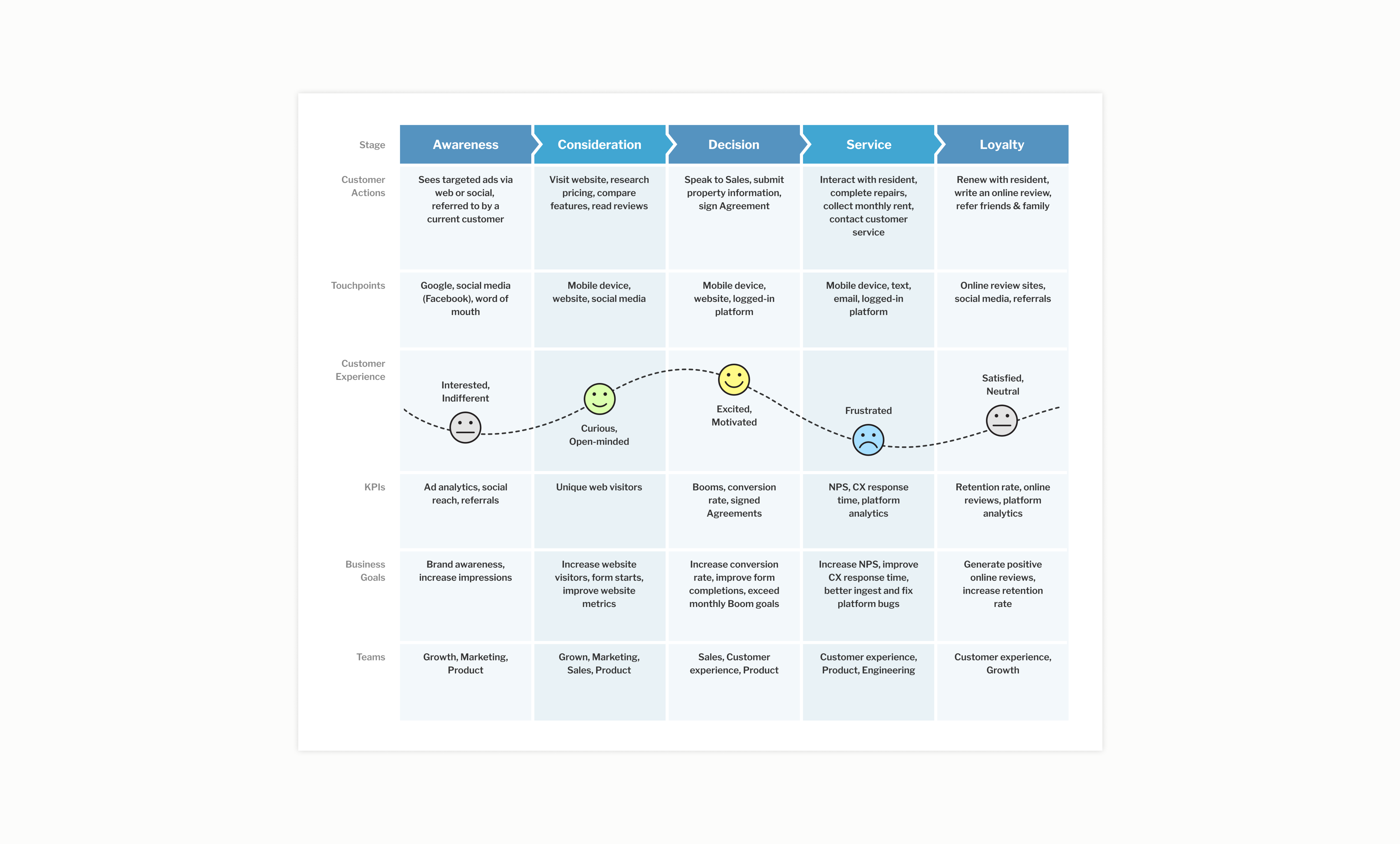
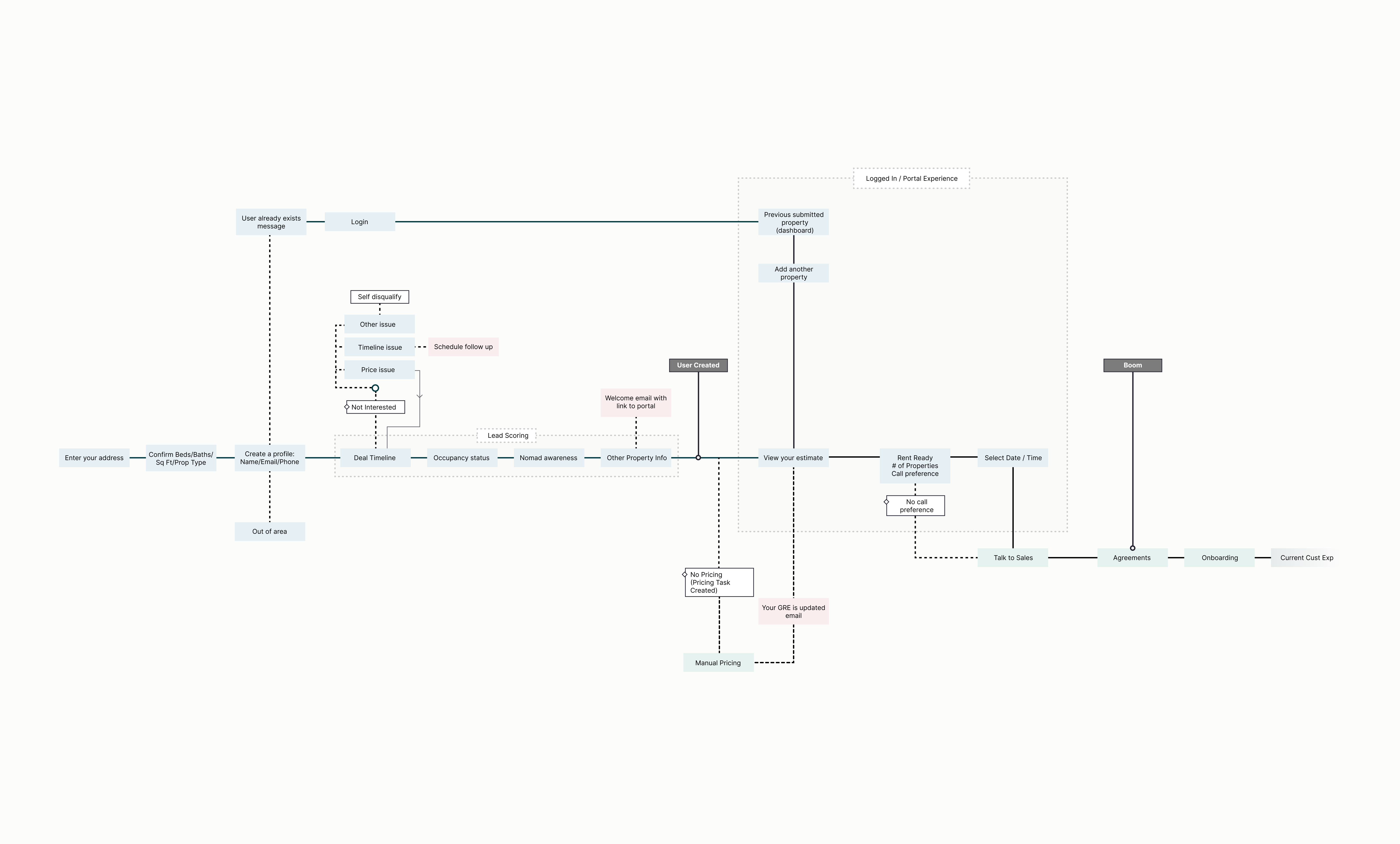
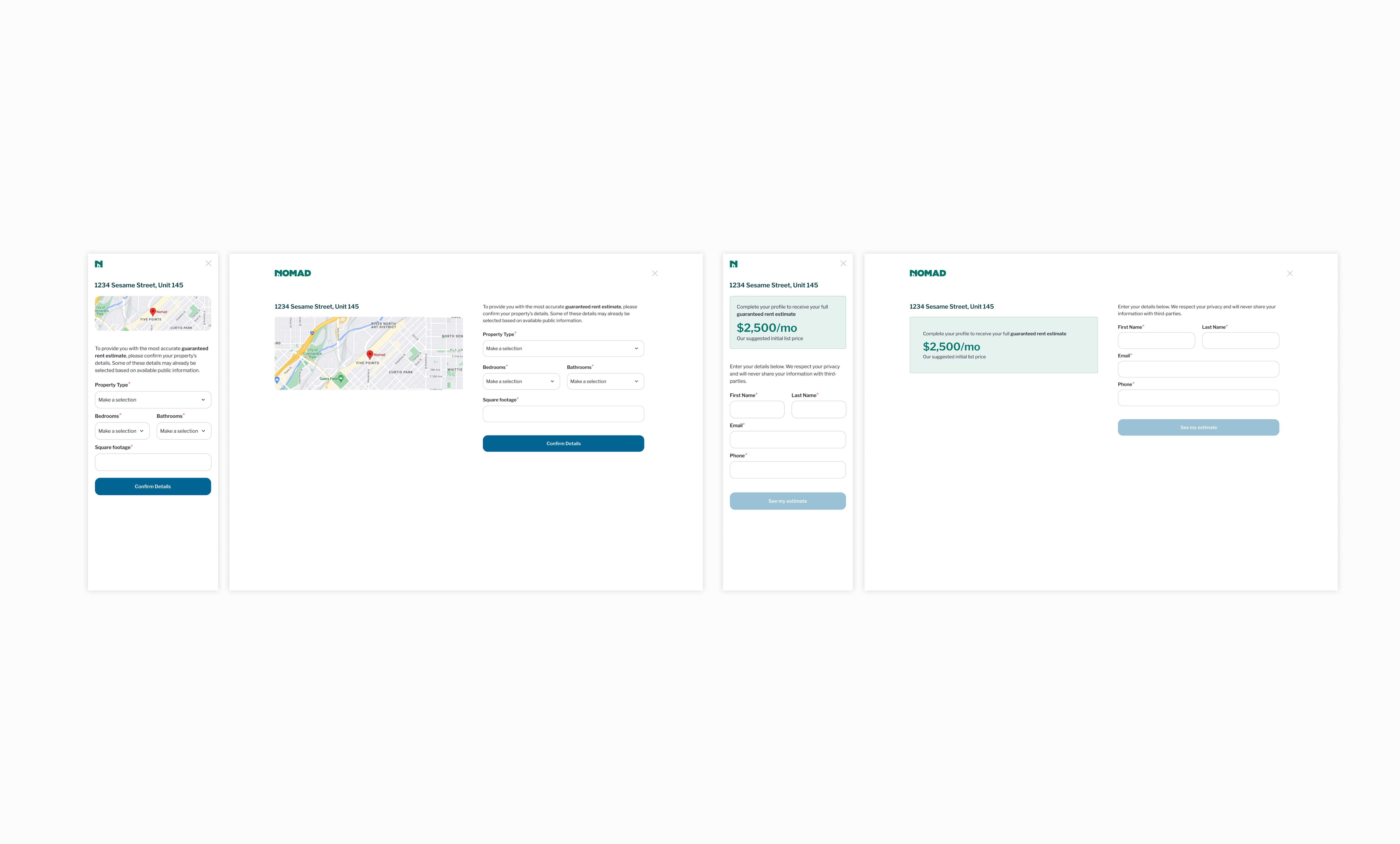
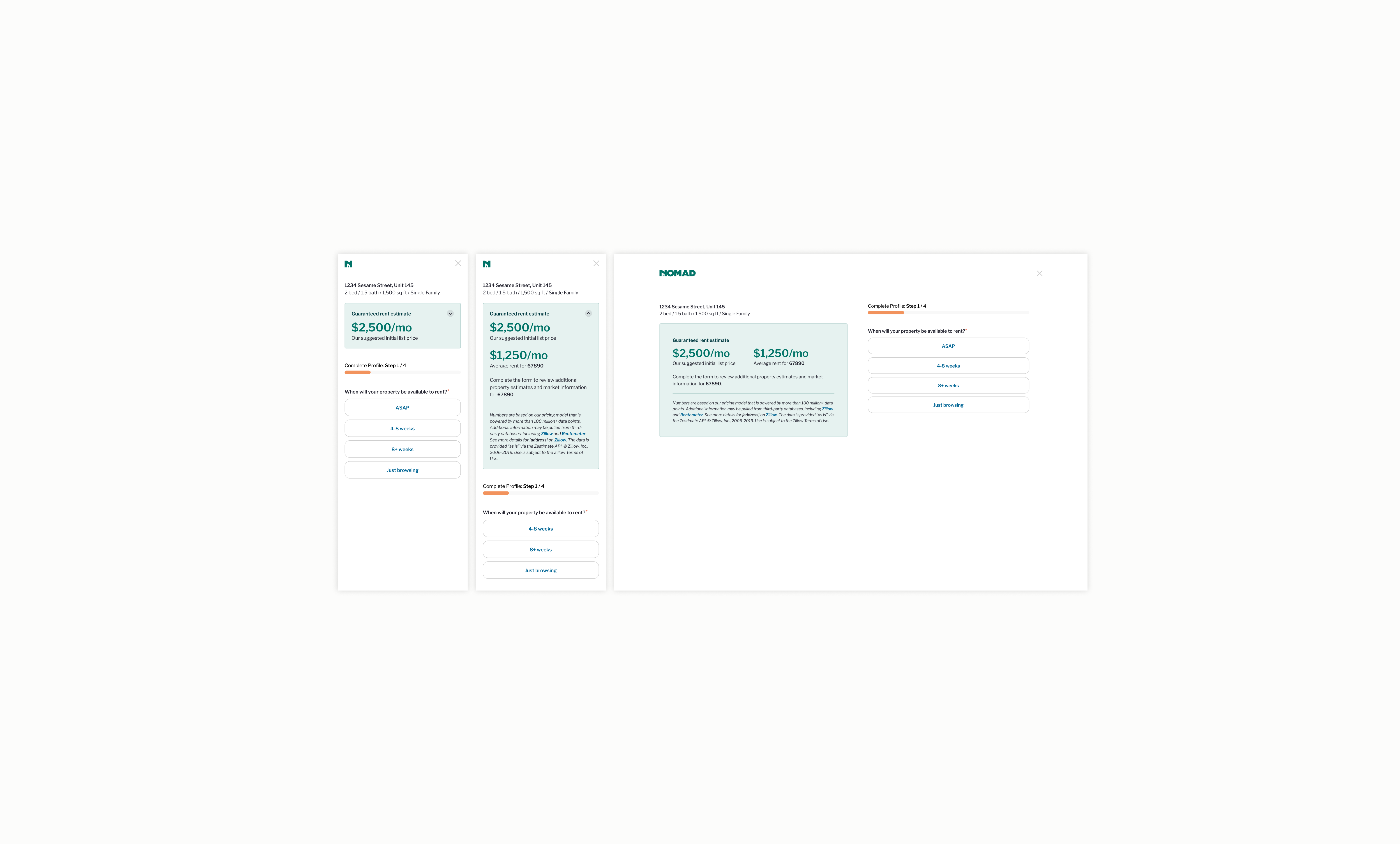
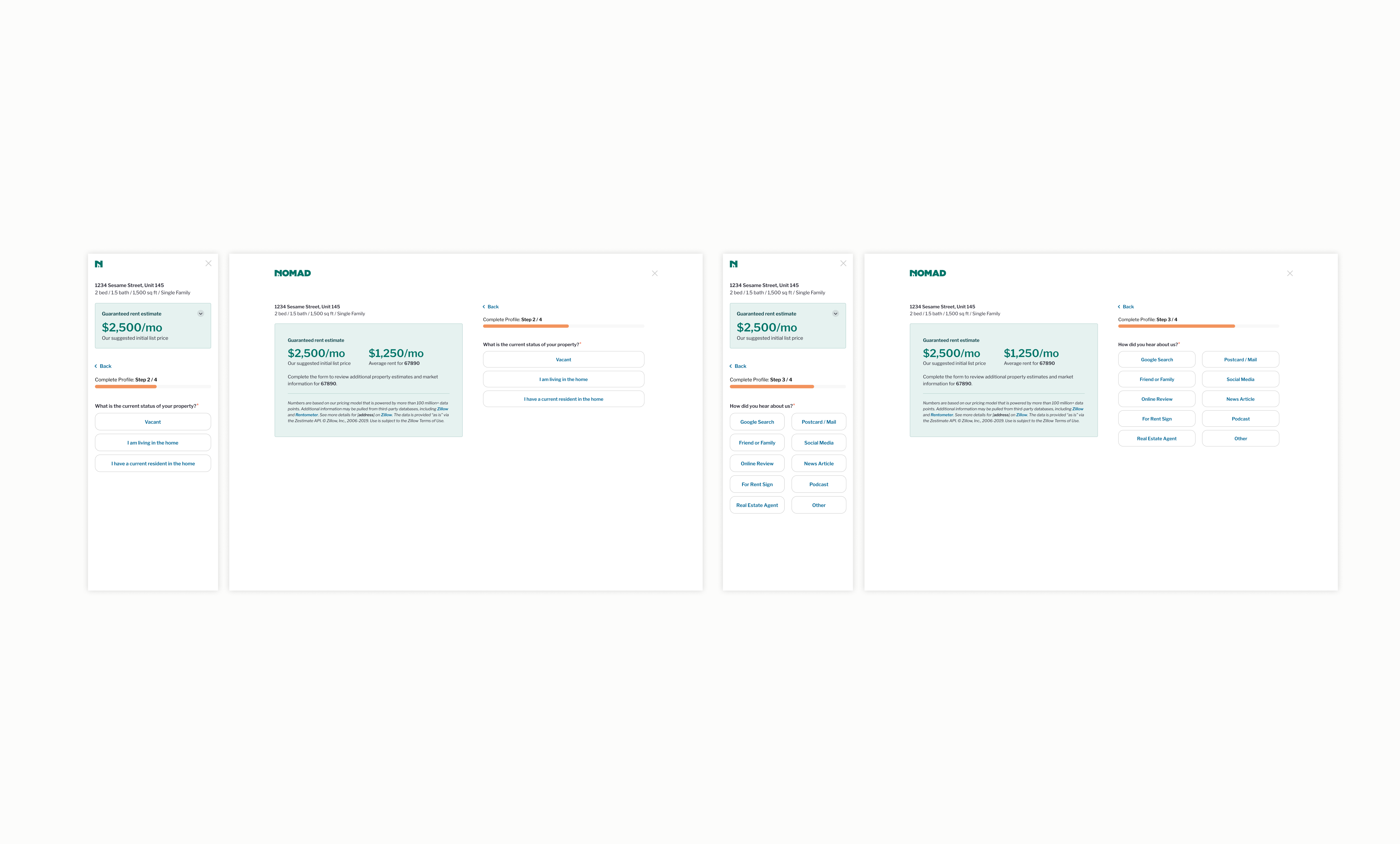
I began by understanding the product that currently existed and the purpose behind both the questions we were asking users and the intent around the current design. I had formal sessions with the Sales and Growth teams to understand how we were using these data points to score our leads for the Sales team to then prioritize. Through multiple conversations we found that we were collecting a total of 17 data points, but we were only using 10 data points to both score our leads and to complete any following up through our growth team for those users who exited the form.
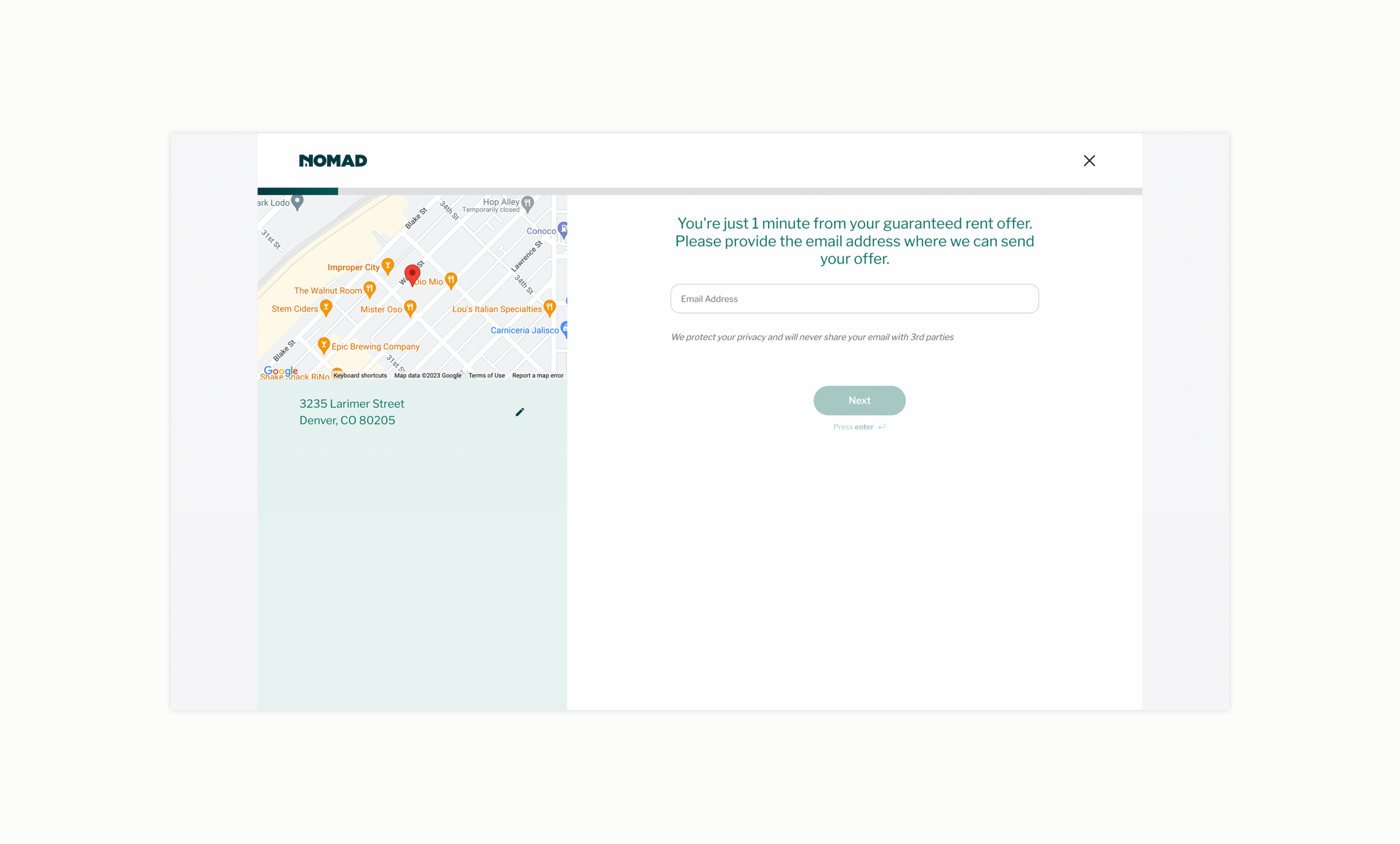
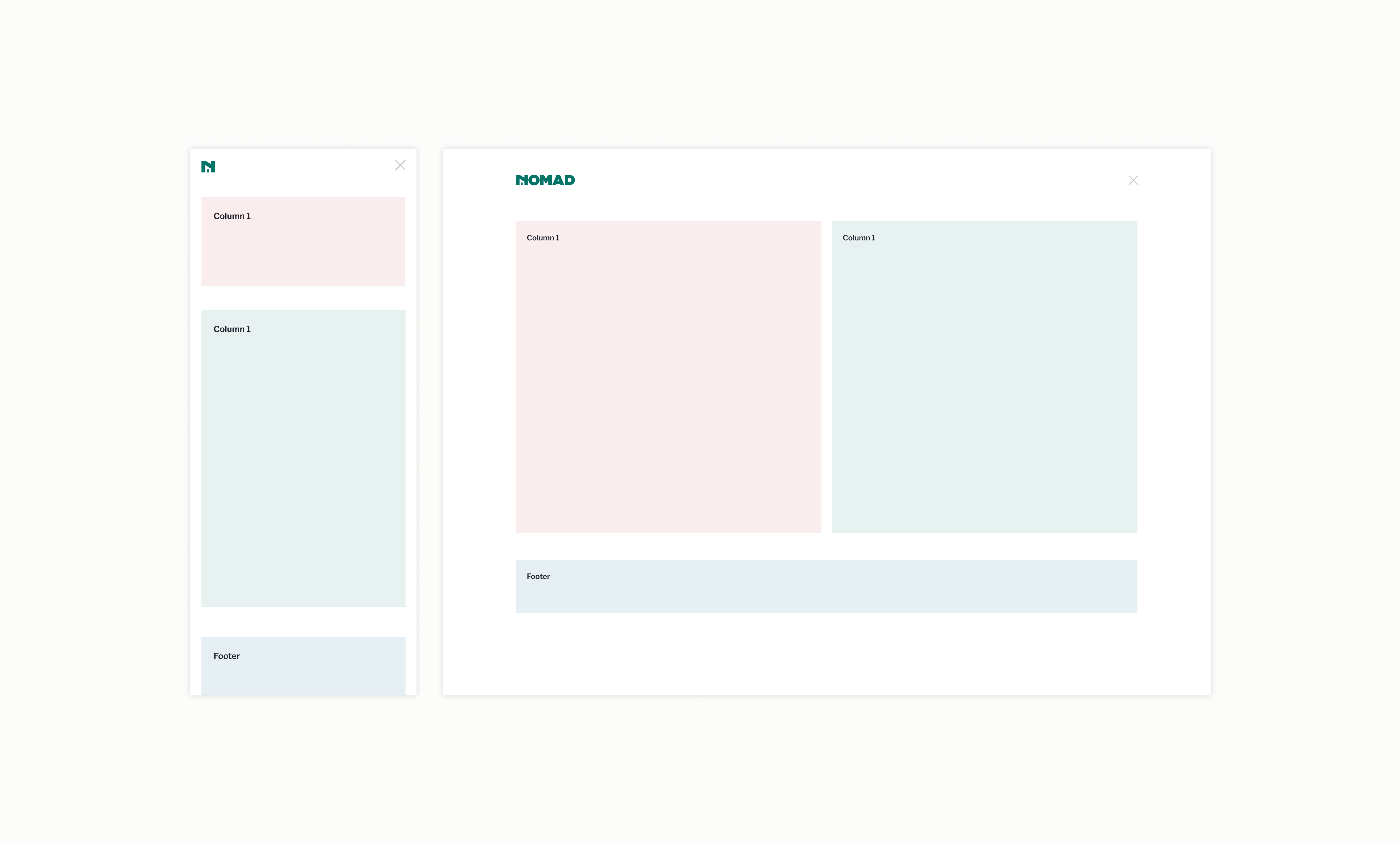
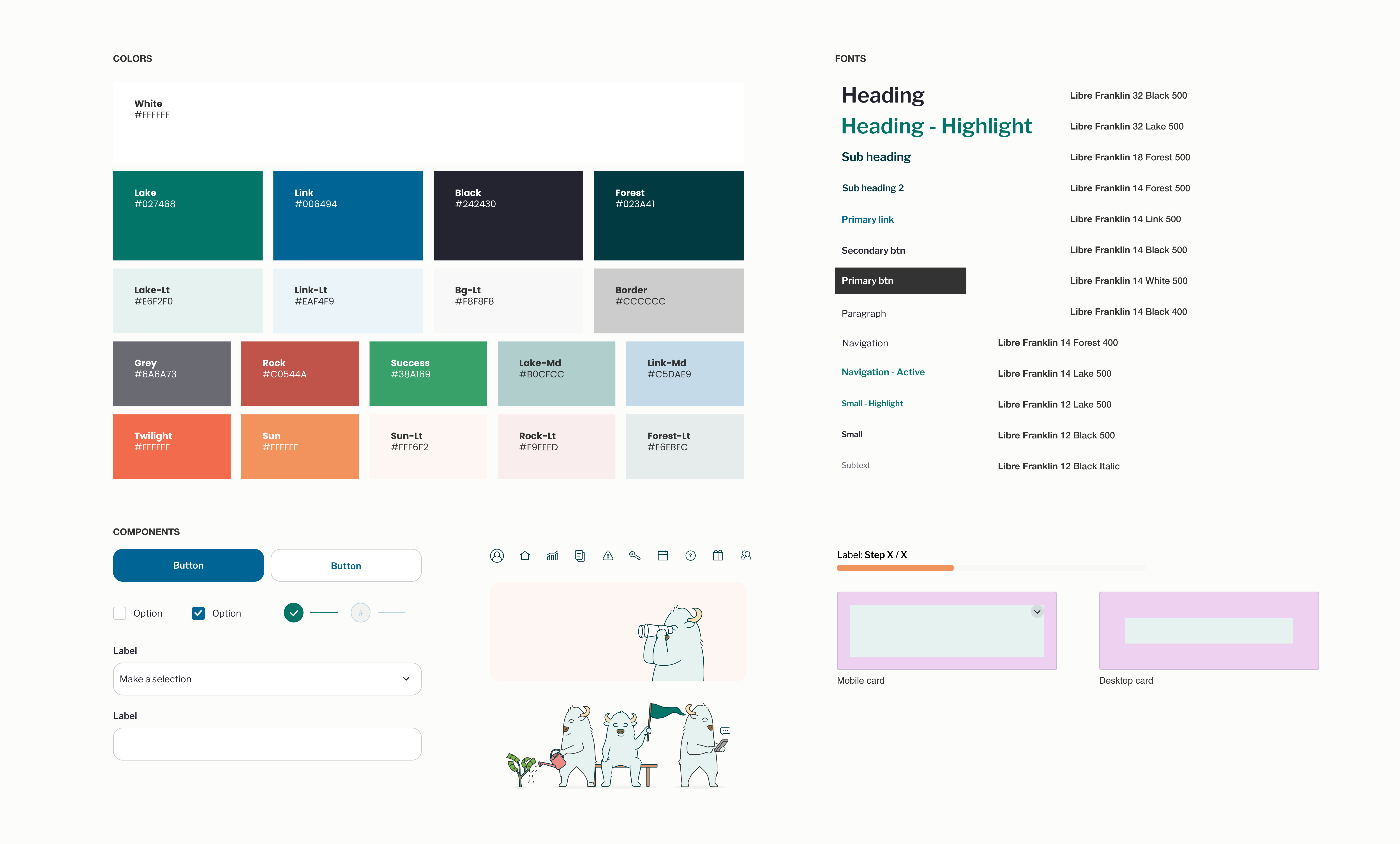
From an experience and interface perspective, there wasn't a lot of purpose behind color use, consitency with fonts or components, especially when additional platforms were reviewed, including the website and the logged-in platform experience. Examples include the color green utlized for both interactive elements and for marketing centric spaces, and radio buttons used when checkboxes were the more appropriate solution.